Free Web Fonts Service.免費 Web Fonts 服務

我之前用的是 Kernest.com 的字型,隨著這個月 Google 也推出免費的字型服務,便改用了 Google 的字型。你可以自己用 CSS 使用你自己的字型,定義你自己的 font-face;而使用 Web Fonts Service,最主要的好處是原始的字型由這些服務的網站代管,不僅省掉了置放空間,也有更大的頻寬。
以往我們想要漂亮字型的 Banner,需要製作成圖,使用字型;有了 WebFonts,你可以直接取用這些字型,定義段落的 font-family 為該字型,就可以得到美觀的字型,而更重要的是在兼顧美觀之餘,這些都是文字,仍可以被搜尋引擎所紀錄,這對 SEO 也有幫助。
(ps. 都是英文的字型)
Kernest.com
先介紹一下 Kernest.com 的其中幾款字型:
Raspoutine:FontConf - The Unconference for Web Fonts & @Font-Face. June 19, 2010.
Komika Axis:FontConf - The Unconference for Web Fonts & @Font-Face. June 19, 2010.
以上兩段都是文字哦,使用 Kernest.com 的字型。
Google Font Directory
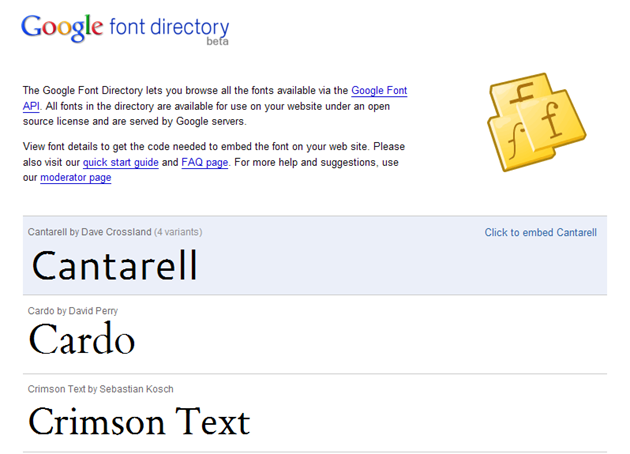
 再來是我目前使用的 Google Fonts Service,Google 有提供一個字型目錄供您挑選:Google Font Directory,目前大概有 18 種優秀的字體。
再來是我目前使用的 Google Fonts Service,Google 有提供一個字型目錄供您挑選:Google Font Directory,目前大概有 18 種優秀的字體。
Reenie Beanie:ZOG Using Google Fonts Service
Reenie Beanie:ZOG Using Google Fonts Service
Lobster:ZOG Using Google Fonts Service
如何用呢?
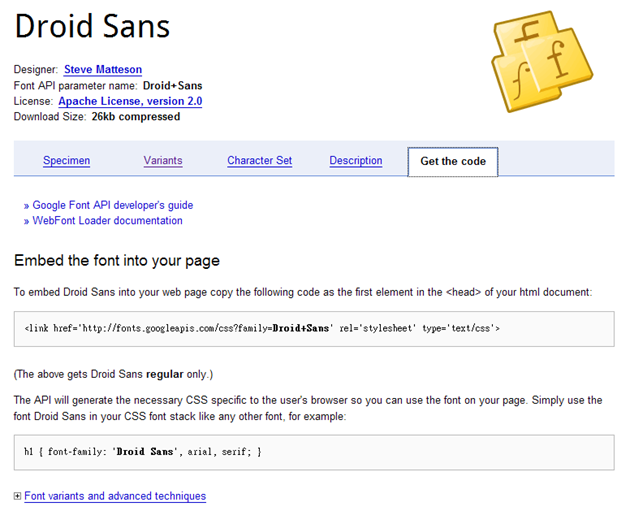
首先連上 Google Font Directory:http://code.google.com/webfonts,挑選你喜歡的字體,按下去。

進入您挑選的字體之後,會出現這個字體的資料,然後您點選 Get the Code。

載入字型的 CSS,Google 的範例用在 Blogger,你必須再加上一條斜線 (如底下紅色)。
<link href='http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css' /> 然後再你要使用的段落,加上 font-family。
p { font-family: 'Droid Sans'; } 有些字體有提供一些變形參數 (Variants),在引入 css 時可以直接選用
<link href='http://fonts.googleapis.com/css?family=Droid+Sans:bold' rel='stylesheet' type='text/css' /> 另外,Google 也提供 Google Fonts API:WebFont Loader,你可以利用 Google 提供的 API,引入更多其他 WebFonts Service 提供的字型,包括自己定義字型,詳細就請您連上 WebFont Loader 看看囉!


留言
張貼留言
回應不用錢,請多多益善!懶得寫字按個讚也是相當感謝!