[Blogger] 修正 Facebook Like Button 的 fb_xd_fragment bug
如果你使用 Facebook 的 JS SDK 來安裝 Facebook Like Button,也就是使用 XFBML 版的 Facebook Like Button,有一個很嚴重的問題,甚至會影響到你在搜尋引擎的排名,也嚴重影響網頁瀏覽,
情況通常是當有人透過 Facebook 分享出去的連結連回你的網站,後面會帶一個 ?fb_xd_fragment= 的參數,而這個參數會造成該頁面的內容無法顯示 (空白一片),並且也可能讓 Google 搜尋引擎辨識為不同的頁面,而影響該頁面原本的排名。
這個問題據國外的討論是來自於 Facebook 的 JS SDK,並且目前尚未有真正針對 JS SDK 的修正出現,底下有幾個目前可以解決的方法:
如果還是想繼續使用 JS SDK 的方式
一、解決有 fb_xd_fragment 參數無法顯示頁面內容
From FB Developers Forum 討論串:由 ankushaggarwal 提供
<!-- Correct fb_xd_fragment Bug Start -->
<script>
document.getElementsByTagName('html')[0].style.display='block';
</script>
<!-- Correct fb_xd_fragment Bug End -->
將這段語法加在 </body> 之前,實際試過是可行的方法。
二、告知 Google 忽略 fb_xd_fragment 參數
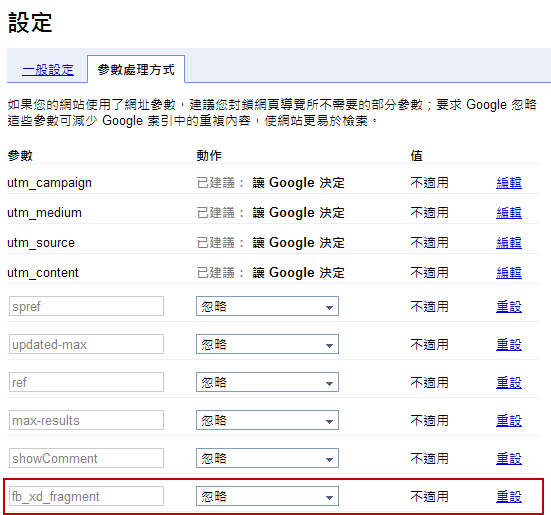
首先,進入 Google 網站管理員工具 (GWT),進到你的網站,在網站設定 –> 設定 –> 參數處理方式

將 fb_xd_fragment 這個參數設定為忽略 (Ignore)

改用 iFrame 方式的 FB Like Button
這樣就不會用到 FB JS SDK,就不會有這個問題,在 Blogger 的語法如下:
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&locale=zh_TW"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px; margin: 0px;'/>
我現在是直接移除了 Facebook Comments (因為也有類似的問題),然後將 FB Like Button 改用 iFrame 語法,雖然 iFrame 沒辦法像 XFBML 的版本可以兼有分享的功能,XFBML 版本的按鈕大小也可以自動調整,不過我是暫時先移除有問題的版本,再觀察後續 Google 連結數大減的問題有沒有改善,至少,速度上感覺是不慢,就算自行加上 fb_xd_fragment 的參數在任一篇文章的網址之後,也不會再有頁面內容完全空白的問題。


留言
張貼留言
回應不用錢,請多多益善!懶得寫字按個讚也是相當感謝!