傳說中的被動收入連載,第一集先寫非加密貨幣型的 EarnApp 。 先看一下今年的收錢紀錄,今年的網域續約就靠這個 EarnApp 還有找。 我一開始的時候大概是每 2.5 美金自動給付,後來變成 10 美金,為什麼是這樣不清楚,但領得到錢很棒棒。 收錢要求 Paypal 帳戶 一個家用寬頻 IP(一個對外 IP 只能跑一個,多跑沒用,所以如果用手機連家裡網路和電腦同時跑,沒用) 一台 Windows, Mac, Linux 電腦(手機好像也可以,但實測 Android 有點吃資源,建議是有多的閒置手機和門號可以玩玩) 下載和安裝軟體 先到 官網完成註冊帳號 才能下載。 我是用 Docker 跑的,有留言需要協助的話再補充,以下的操作還是以 Windows 電腦為例。 最後程式啟動的時候應該會自動連線,再確認裝置是否有連結至帳號應該就可以等收錢了。 記得設定自動收款 ,免得忘記 除了電腦掛機賺錢,也可以透過玩遊戲多領一些,但我遊戲苦手,就沒測試了。 最重要的,拜託用 我的邀請連結 去申請帳號鼓勵我寫這篇分享, EarnApp 會再分潤給我,我沒有朋友都沒領到過,愛你唷。 我的邀請連結: https://earnapp.com/i/C9TX3iNw

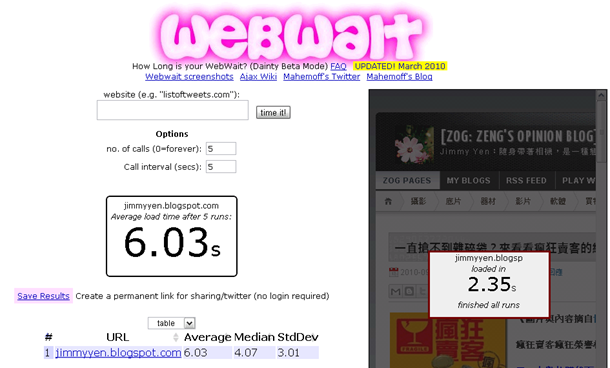
其實這個功能推出一陣子了,但一直沒換成官方提供的版本主要是因為沒有計數器,不過有計數器的 script 版本會造成網頁載入的緩慢。前幾天逛了魚夫大哥的魚腸劍譜,看了一篇文章:我在網站的後台做什麼?版主、站長必備的27+網站,裡頭有一個 Webwait 測試網頁載入時間的工具,昨天試的時候載入時間平均是 20 秒,換成官方的 share button 後,今天早上測試的結果進步到平均 6 秒,很驚人!
雖然昨天測可能還有其他的 script 剛好也緩慢所致,不過改回 Blogger Offical Share Button 肯定是有幫助!目前仍保留了 Facebook 按讚的功能,現在是像底下那樣,懶得分享的朋友如果看到喜歡的文章還希望可以順手按一下讚哦!
所以我底下也順手來個教學,有問題歡迎討論唷!
首先,登入 Blogger draft 後台,設計 > 網頁元素,然後在網誌文章的區塊按下編輯

找到顯示分享按鈕那一個項目,勾選起來,如果你是採用 Blogger 預設的版型,那麼在底下的排列項目排版之後,就可以在您的 Blogger 上顯示囉。

不過如果您是以前從別的地方下載的舊版型,您必須自行加入底下的原始碼:
<div class="post-share-buttons">
<b:include name="shareButtons" data="post" />
</div> 最重要的是中間那一行,然後例如您可以找到 <data:post.body/>,加在他之前,就可以搞定了。
後記:要找到 <data:post.body/> 記得要勾選展開小裝置範本,如下圖:

留言
張貼留言
回應不用錢,請多多益善!懶得寫字按個讚也是相當感謝!