
我不是什麼 SEO 專家,網路上這方面的文章很多,我就用簡單的一頁來介紹基本的觀念。
什麼是 SEO (Search Engine Optimization)?簡單來說,要讓搜尋引擎為你的部落格或網站帶來流量,你必須要讓你的網站內容更容易被搜尋引擎給找到。
一、建置 Sitemap 網站地圖,並 Submit 給 Google
對 Blogger 來說,建置 sitemap.xml 並 Submit 給 Google 這件事是簡單的,或者更精確的說,Sitemap 在 Blogger 系統裡已經建好,你只需要 Submit 給 Google 就好了。
首先請先用你的 Google 帳號,登入 Google WebMasters 服務。
新增網站,輸入您的 Blogger 網址。

依照指示,把那一段 <meta name=”google-site-verification” content=”…..” /> 加到你 Blogger 版型的 <head> 之後,儲存版型之後,再到 Google WebMasters 這裡按下”驗證”鈕。

驗證完成之後會進到該網站的管理頁面,右下方有一個 Sitemap,點選「提交 Sitemap」的連結。

進到下一個畫面,點選「提交 Sitemap」的按鈕。

在文字方塊輸入:atom.xml?redirect=false&start-index=1&max-results=500,接下來就等 Google 抓資料啦。

等到跑到狀態打綠色勾勾,就搞定了,上面有 Google 抓到的 URL 筆數。

二、文章頁面 Pagetitle 的調整
Blogger 預設的版型,文章的標題是:部落格名稱: 文章標題。
網路上很多 SEO 文章都會提到,文章標題在前,甚至是只有文章標題,對於搜尋引擎的優化是最有利的,關鍵應該還是在標題與內容的相關性吧。
原來的版型只有一行:<title><data:blog.pageTitle/></title>
找到這行之後,用底下的語法取代,如下例,在文章頁面不會出現部落格名稱:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<meta expr:content='data:blog.title' name='title'/>
<b:else/>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName' name='title'/>
</b:if> 相關文章:[Blogger] 淺談 Blogger 的判斷式以及 PageType 的應用
三、讓圖片被搜尋得到 (Image SEO)
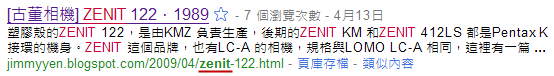
 關鍵就是 title 跟 alt 這兩個屬性,如桃紅色的字。
關鍵就是 title 跟 alt 這兩個屬性,如桃紅色的字。
<img style="display: inline" title="Blogger" alt="Blogger" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5DXFe8M_gV9JTpCLrq39T-PkzFLnKr7HhTL5dCeLqtuI4SSbAMx17xxN9YVQNbRmSUu-JoSPM54eCYAdReRTTT-YXEtbdYvT5FKZB3Y6g4U70xsTImXVCku9UeTZe2wo5IZD1yQ/s800/blogger.jpg" width="80" height="79" /> 透過 Google 圖片搜尋找到有標示 title 的圖片,也是增加圖片所在的該篇文章流量的好方法。
四、撰寫文章時先使用英文標題再修改,或英文標題在前,中文標題在後
網頁的網址名稱,對於 Google 搜尋引擎來說也是重要的。

以上例來說,我查詢 ZENIT,事實上網址也是搜尋的標的,因此網址的名稱也是 SEO 很重要的技巧。就我知道的,WP 是可以在後台修改網址的,而 Blogger 則是你一開始打篇文章的標題,中文的話 Blogger 沒辦法變成網址,因此你可以試著在打某篇文章時,用英文寫標題,產生好網址之後,再修改文章標題的名稱。
五、Meta Tag 的 description
許多 SEO 文章還會提到更多的 Meta Tag,包括 Keywords 等等,不過,在 Google 官方的 SEO 文件中,明白寫到的是 description 這個 Meta Tag,並且若能夠精準的提供該頁面的描述資訊,對於 SEO 來說是很有幫助的。
我是這麼做的:例用 if 判斷式,為你想要特別加入描述的頁面加入你版型的 </head> 之前都可以,下面這個 Meta Tag 只會在那個網址的頁面出現,而搜尋引擎也會抓到這個描述。
<b:if cond='data:blog.url == "http://jimmyyen.blogspot.com/2009/07/vivitar-uws-b.html"'>
<meta content='想要你的 Vivitar UWS 擁有重曝跟 B 快門的功能嗎?這是我的實作過程哦!' name='description'/>
</b:if> 參考文章:Jas9 Taipei-Google 公開否定 keywords meta tag 的 SEO 價值
六、任何的小動作,都比不上優質的內容
這是最重要的一點,其實你什麼都不用做,只要你有優質的內容,自然能夠得到最多的反向連結,相較於上面五個 SEO 技巧,擁有優質的內容才是真正有價值的!
*Ref: Google 官方文件:搜尋引擎最佳化 *提高您的網站在搜尋結果中的排名 [PDF]
有任何看法歡迎分享。
你好,本人是一名新手Blogger,你的文章很有用,令我初步了解到SEO該如何做。加油
回覆刪除Re: info-techhermit <8664952338537626617>
回覆刪除^^
怎麼我看不到圖片的呢?
回覆刪除Re: allision sarah <5131939340240033409>
回覆刪除請問您問的是看不到什麼圖片?
對不起, 有個白痴問題, 請問怎樣「加到你 Blogger 版型」?
回覆刪除要每篇文章打開html版面去加入嗎?
還是有個地方可以改整個網誌的設訂?
[範本] --> 編輯 HTML
回覆刪除太受用了!受益良多!馬上來改囉
回覆刪除http://www.luedward.com/
請問一下你們的文章是可以轉貼的嗎?如果可以轉貼該附上哪些內容?
回覆刪除可轉載,標明作者與出處即可,CC 授權。
回覆刪除網誌管理員已經移除這則留言。
回覆刪除