
新版的 Facebook Comment Plugin 發佈之後 (2011.03),增加了不少功能,包括一個可以管理網站留言的後台 (需申請 FB APP),以及可以回覆每一則意見的樹狀設計,每一則意見也都可以按讚,就如同你在 Facebook 上使用的情況,於是個人最近在另一個實驗站台把 FB Comment Plugin 拿來換掉 Blogger 的回應系統,因為 Blogger 的回應系統實在是有夠陽春的說。

首先,申請一個 Facebook APP,取得應用程式 ID
1. 至 Facebook 應用程式申請頁面,按下建立新的應用程式

2. 填應用程式名稱,同意條款,按下 Create App

3. 進入應用程式的設定介面,就可以看到 App ID,在這個底下的 Site URL 設定你的網址

設定 fb:admins (單一管理者) 或 fb:app_id (多重管理者)
在 </head> 之前,app_id 就填入剛剛申請到的 app id
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/>
<meta property="fb:app_id" content="{YOUR_APPLICATION_ID}">
開始把 FB Comment Plugin 裝進你的 Blogger
1. 進 blogger 管理後台,設計-->修改 HTML,勾選展開小裝置範本 (保險起見請先備份版型)

2. 找到 <b:includable id='comment-form' var='post'> 在該行之前加入底下文字,,詳細語法說明可至 Facebook Social Plugin – Comments 的頁面。
簡要說明:num_posts='3' 是指一頁顯示三則回應,width='640' 改成你版面適合的寬度
<b:includable id='fb-comment' var='post'>
<div id='fbcomment'>
<fb:comments expr:href='data:blog.url' num_posts='3' width='640'/>
</div>
</b:includable>
然後在 </body> 之前加入底下那一段,把裡頭紅色字的 YOUR APP ID 換成你申請到的 APP ID
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'YOUR APP ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/zh_TW/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
3. 先找 <b:includable id='main' var='top'>,然後往下再找 <b:if cond='data:blog.pageType == "item"'>,應該會有底下這行:
<b:include data='post' name='comments'/>
把這行換成:(如果你還想用原來的 Blogger 回應系統就加在那一行的上面或下面)
<b:include data='post' name='fb-comment'/>
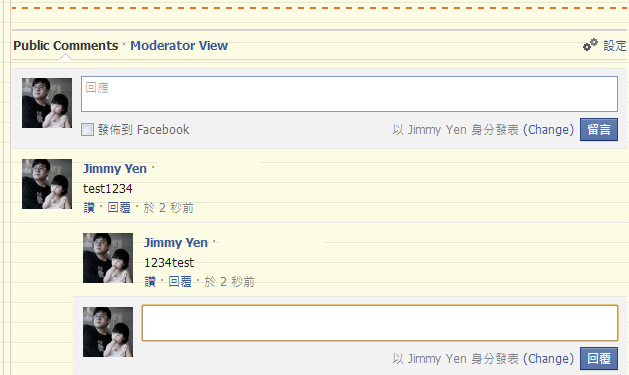
4. 沒有意外的話,你已經可以看到 Facebook Comment 出現在你的文章底下了

5. 再來是換掉原來 Blooger 回應系統計數統計的部份,先找到 <b:includable id='post' var='post'>,然後再找 data:post.numComments,依版型不同可能稍有不同,官方版型大概是底下這個樣子:
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
把 <span class='post-comment-link'></span> 中間的文字改成底下那一段:(如果你想保留 Blogger 的回應計數就別改了,或者把底下那一段加在別的地方之類的,自行應用)
<a expr:href='data:post.url + "#fbcomment"'><fb:comments-count expr:href='data:post.url'/> 筆回應</a>
然後就可以看到原來的計數換成 FB Comment 的統計,顯示的回應數是以最上層的回應,不包括後續回覆的回應數。
在統計數據的部份,可以針對每一篇文章的回應數做統計,顯示計數,也可以統計整個站台共有幾篇回應 (但好像還沒辦法用 JSON 顯示整個站台每篇文章全部的留言內容,單篇可以)
6. 後台管理,Facebook 提供了一個 Comment Moderation Tool 的管理後台,請前往這裡。管理後台可以看到你申請的這支 APP 所屬網站的所有回應資料。
問題討論
DEMO SITE:吉米實驗筆記 (文章的回應系統改為 Facebook Comment)
DEMO PAGE:Facebook Community (最底下的回應)
有任何問題歡迎討論,成功的話順手按個讚吧!

感謝!幫助很大!
回覆刪除:-) 別客氣
回覆刪除感寫感謝,正在找如何在blooger嵌入留言^_^ 找許久 這篇最讚!
回覆刪除您客氣了,有幫上忙就好 :-D
回覆刪除謝謝,不過我在套用到我的BLOG時有點小錯誤,所以自己做了一點小修改,最後的計數好像用不上去,等之後再研究看看,謝謝您 ^^
回覆刪除Good :D
回覆刪除那個留言無法顯示(2014新申請帳戶),是甚麼原因?
回覆刪除